I’d like to show you an alternative way of presenting a list of the benefits in PowerPoint. Actually, a list doesn’t mean that text must be arranged in bullet points or numbers. This way of presenting content is so ordinary and common that slides with typical lists do not impress the audience.
I will explain step by step how to replace a typical list slide with an attractive infographic. I used the example of the Net Promoter Score (NPS) benefits list. Let’s see what it looks like in practice.
The NPS Benefits Slide Before the Redesign

The slide above looks like a text document, not a presentation slide. There’s nothing wrong with organizing content into numbers. This kind of slide is correct but to make the content memorable it’s not enough to arrange it into a numbered list and bold the headers. Content is attractive to the audience when it’s visualized graphically or presented with symbols.
So let’s see what you can do to transform such a slide into a visually attractive one.
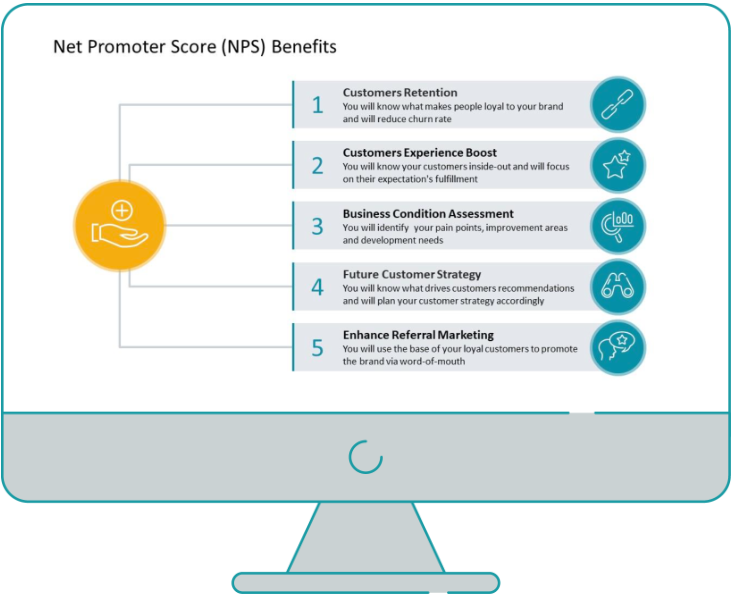
The NPS Promoter Score Benefits Slide After the Redesign
The slide after the redesign presents the creative infographic where elements from the list are presented on the graphical diagram. Each position from the list is represented with an icon corresponding to the content. We placed a bigger icon representing the benefits on the left side of the diagram. The “+” symbol creates an association with the advantage.

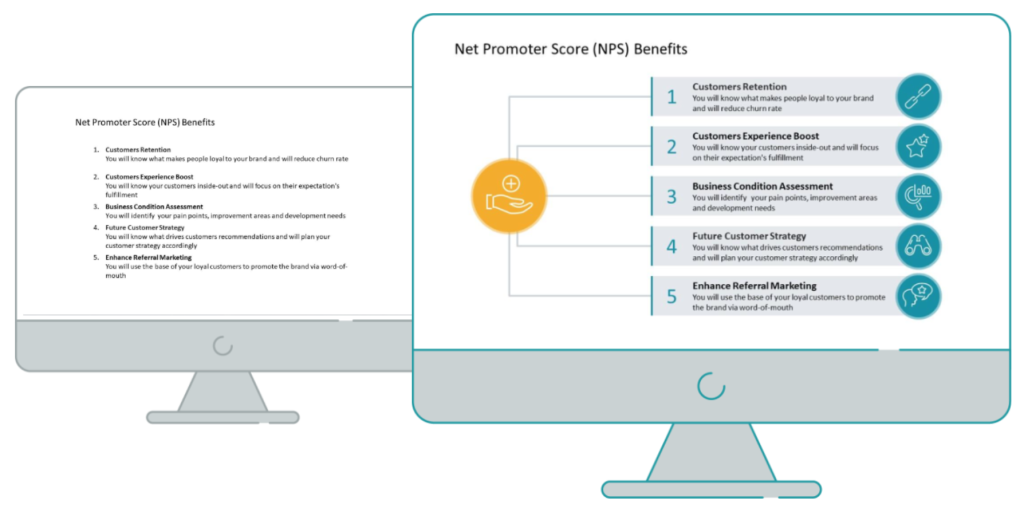
When comparing these two slides, it becomes apparent how the proper visualization of presented content is important. Benefits visualized graphically are easier to remember and more attractive to read.

Such transformation of a standard numbered list into a creative infographic requires only a bit of planning and a few design steps.
Step 0. Analyze the slide content, what’s its information type
I recommend looking at the content’s structure first. What kind of content do you see there? A list, a comparison, or a process? We have a numbered list here. However, it’s rather just a list of items, where number helps to count the items. It’s not the sequence of how they should be ordered. Therefore we will just keep the numbering but will not consider using a flowchart to show the process.
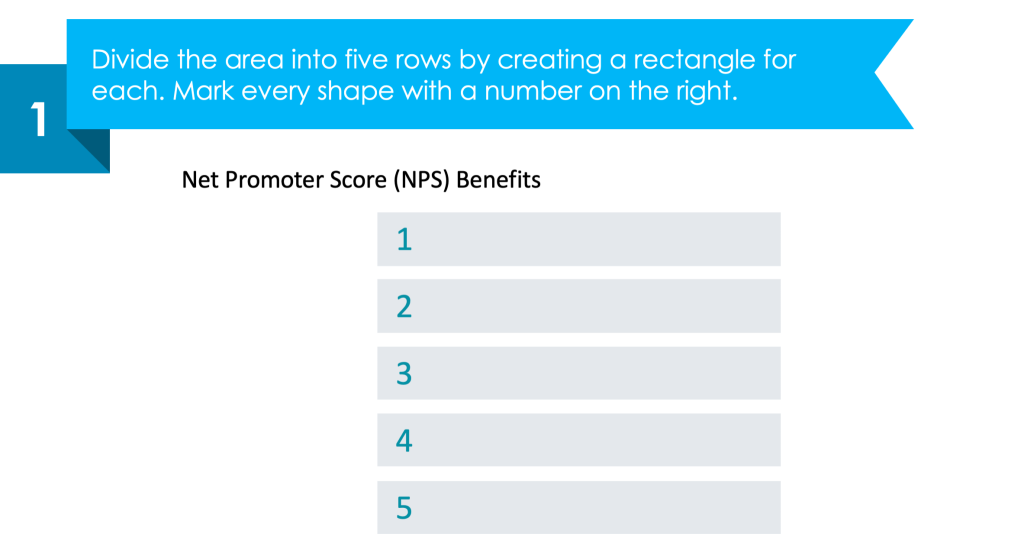
Step 1. Defining layout – Dividing the slide area
Once we know what type of graphics we want to use, let’s plan the slide space. Does the content need much space to fill the whole slide or is it enough to fit half? Definitely, the source slide is wasting space. There is too much white background. So it’s a great opportunity to enrich the slide with icons and graphical elements.
As we have a list with 5 points, let’s divide the area into five rows by creating a rectangle for each. Mark every shape with a number on the right. Leave on the left side of a slide a space.

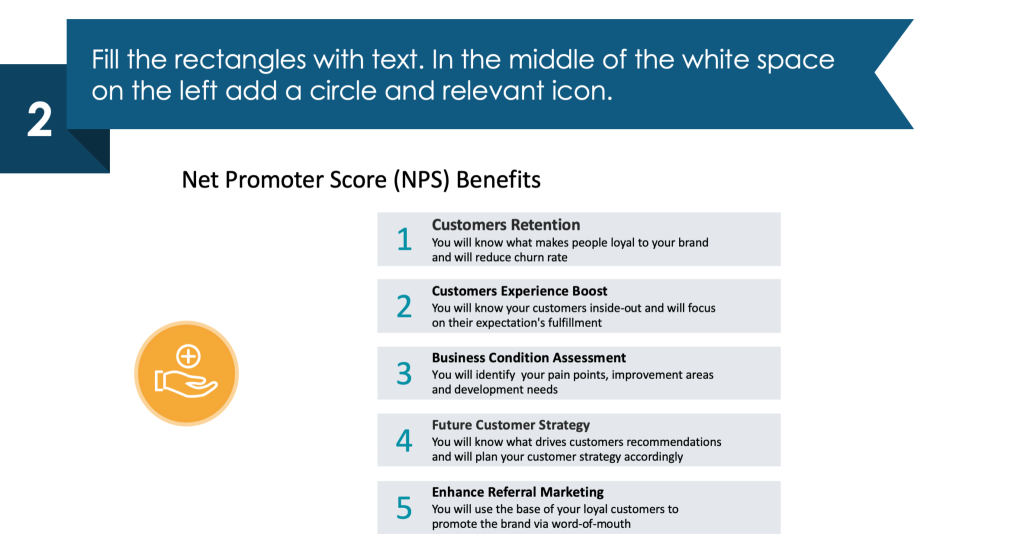
Step 2. Fill the shapes with the content
Fill the rectangles with text. On the left side of the slide, in the middle of the white space, add a circle shape and a relevant icon.

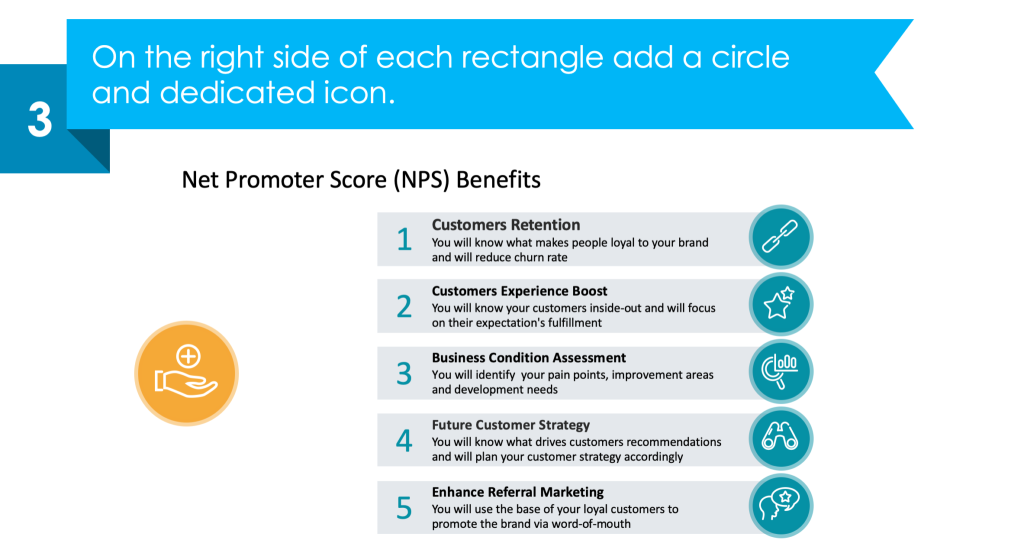
Step 3. Visualize content with the icons
On the right edge of each rectangle, place the circled frame with a dedicated icon. Make the circles a bit bigger than the rectangles’ height.

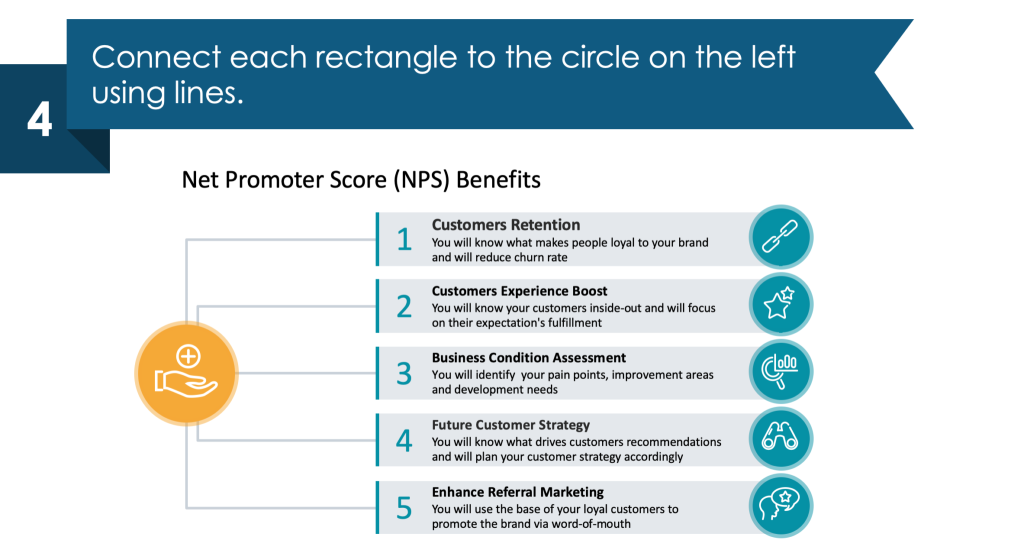
Step 4. Connect the items together into one compact graphics
Connect each rectangle with the circle on the left using a line shape, to create one compact infographic.

Now your NPS benefits graphical visualization is ready. Made with only a few simple steps. A well-looking slide containing graphic visualization will leave a good impression.
For more examples of PowerPoint lists redesign, check another case study of Employer Branding list makeover for inspiration.
If you prefer a video guide, here’s a YouTube tutorial of the process I described above.
Sources
The slide redesign tips we used in this blog are inspired by
- infoDiagram’s NPS Analysis Dashboards for Customer Loyalty Metrics (PPT Template) collection.
- Examples of visualizing HR topics are based on this blog Use Net Promoter Score Dashboard Graphics to Present Customer Loyalty Metrics.
- Find out what you can create on your own with the free PowerPoint diagram sample kit and tutorials.















